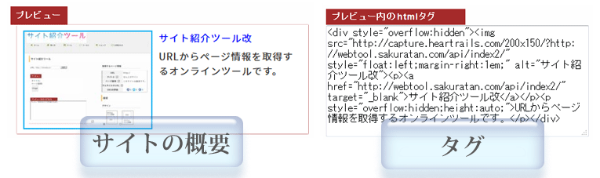
URL入力で使える
サイトのURLを入力して作成ボタンを押すと、サイトの「タイトル」「内容」「スクリーンショット」「はてぶ数」を取得してHTMLタグにします

設定について
表示する内容や、画像サイズ設定、リンクの有り無しについて設定可能です。設定した後に作成ボタンを押して反映します。
取得するページ情報

取得するページ情報で、チェックを入れて取得したい情報を選択して下さい。
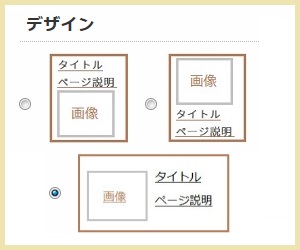
デザイン

デザインは、画像の位置をどこに持ってくるかです。変更するとプレビュー内のタグが変更されます
画像サイズ

サイズの自動入力
カスタムにチェックを入れ、サイズを調整する事が出来ます。入力値の範囲は、横サイズは40~400まで、縦サイズは横サイズの 0.5 倍 ~ 3.75 倍までとなります。
リンクの付与
▼リンクタグ
<a href="「入力したURL」">「タイトル」か「画像」</a>
▼はてぶリンク
<a href="https://b.hatena.ne.jp/entry/「入力したURL」">はてぶ数</a>
▼はてぶ数
<img src="https://b.hatena.ne.jp/entry/image/「入力したURL」">
リンクタグは、タイトルまたは画像をaタグで囲みます。はてぶリンクは、はてなエントリページへ飛びます。
ちなみにはてぶ数0だと表示されません。



